Magazine Analysis
In this task we were asked to analyse two music magazines, we had to find out what the denotation, connotation and representation of the front cover. I chose to analyse a Rolling Stones magazine for the first image. The first denotations of this magazine I see is a medium shot of a young female in her early twenties with short blonde hair that is wet. She has blue eyes with makeup smudged round the edge, she has no clothes on and is in a pool. The mast head is at the top of the cover, placed behind the main image, the mast head is the title of the magazine which is 'Rollingstones' and it is red. There is also a cover line, a kicker and a headline.
The connotations of the magazine are that the 'young female' is Miley Cyrus, she is a very famous musician who has had a big impact on the music industry and a lot of young females over the world, this would be due to her dramatic change of style and appearance. In this picture she is naked and wet due to being in a pool, she is also seductively licking her shoulder, this would be to sell to the male audience, as it shows sex appeal and although she is idolised by a lot of females this magazine isn't aimed at her young female fans. Her makeup is under her eyes and has ran, this again is to sell sex apeal as it gives of a "dirty" vibe because her makeup is smudged and over her face, it also makes her eyes stand out but as they are blue it contradicts the reason behind the picture as blue is an innocent colour and you do not associate sex with the colour blue.
The coverline of this magazine is "GOOD GOLLY MISS Miley" this is quote from the song "Good Golly Miss Molly" by "Little Richard" this is an old but very well known song, although the lyrics of this song seem generic, the song is written about a guy being shocked by "Miss Molly" this is why they have used a well known songs chorus line, and why it is written "GOOD GOLLY MISS Miley" so people will pick up on it and it will stand out instead of just having "Good Golly Miss Miley" they have the quote in capital, and "Miley" in italic, this is to show that although the lyrics are there they have changed the name. The lyrics are there because they want to make it seem like they are shocked by Cyrus being on the front cover naked and also it could have something to do with her inside article, there could be some shocking things inside so by having a shocking song line, they've made it so when the reader reads the cover line they are more intrigued by the story and what there is to read. Instead of having her face foreword so it could sell in more sex appeal, they have her leaning slightly to the left so that her famous dream catcher tattoo is on show.
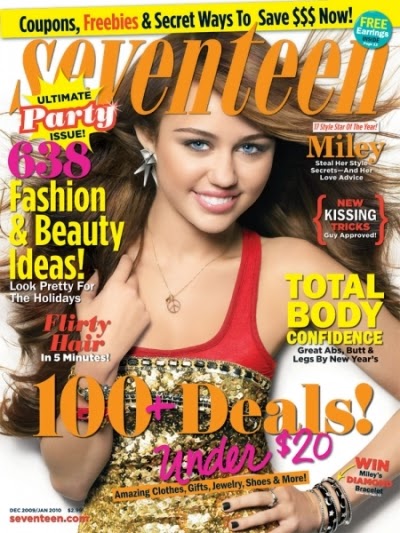
As my second image, I chose the 'Seventeen' magazine, unlike my other magazine choice. The denotations I see are, that the main image is a medium shot of a young female, with long brown hair, who looks much younger than the other magazine, I can also see that the masthead is a bright orange colour, there is a cover line and a kicker.
The connotation of this magazine is that the young female, is again, Miley Cyrus. Although Cyrus was very famous when this magazine was published she wasn't as famous as she is after her drastic change. Before her change she was well known for her role in 'Hannah Montana' and her movie roles in films such as 'The Last Song' and 'So Undercover'. In this picture Cyrus has her hand on her hip and is smiling, this is a very girly pose this would insinuate that the magazine is aimed at a younger audience, maybe teenage girls aged 9-14. Another reason as to why I would insinuate this magazine with young females is because of the colours, they are very bright colours such as orange, yellow and pinks.
The cover line of the magazine is ' Fashion & Beauty Ideas!' this again hint that this is aimed at young females as they are into fashion and like to know the latest things about fashion and beauty tips. Unlike the other magazine Cyrus is fully clothed.